Membuat Link Di Gambar Header Blog. Inilah judul postingan Tutorial Blog
kali ini, beberapa waktu yang lalu ada salah seorang teman spesial yang
pengen banget menaruh Link Di Gambar Header Blog pribadinya, awalnya
saya berpikir mungkin susah dan sangat ribet, butuh satu hari full untuk
Membuat Link Di Gambar Header Blog dan berbagai cara sudah saya gunakan
mulai menggunakan Script tapi tidak ada satupun yang berhasil dan
akhirnya saya kepikiran dengan Adobe Dreamweaver yang sempat saya
gunakan dalam metode pembelajaran beberapa semester lalu. Dan akhirnya
hanya dengan beberapa menit Link Di Gambar Header Blog sudah selesai.
Setelah itu saya berpikir mungkin ada baiknya jika saya sedikit berbagi
Cara Membuat Link Di Gambar Header Blog bagi sobat-sobat yang belum
mengetahui cara membuatnya.
Apabila anda tertarik untuk membuatnya, ada baiknya anda melihat dulu contoh Link Di
Gambar Header Blog yang saya buat di http://vytha.com/. Perhatikan gambar di header ada tiga link yang saya buat di antaranya twitter, facebook dan rss atau lihat gambar di bawah ini;
Gambar Header Blog yang saya buat di http://vytha.com/. Perhatikan gambar di header ada tiga link yang saya buat di antaranya twitter, facebook dan rss atau lihat gambar di bawah ini;
Untuk Membuat Link Di Gambar Header Blog anda harus memiliki Software
Adobe Photoshop dan Adobe Dreamweaver dan yang paling penting adalah
imajinasi untuk menggambar header. Baiklah sekarang kita langsung saja
ke TKP.
01. Buka Adobe Photoshop anda. Bualah Gambar Header yang anda
inginkan dan yang perlu di perhatikan adalah ukuran Width dan Height
gambar header yang anda buat, jika anda tidak tahu ukuran header blog
anda silahkan copy gambar di header blog anda yang sekarang dan lihat
berapa dimension-nya atau anda juga dapat mengedit gambar header blog
yang ada sekarang.
 |
| klik gambar untuk memperjelas |
02. Setelah anda membuat gambar baru, isi gambar dengan gambar yang anda inginkan, anda bisa mencari gambar di Google ataupun anda bisa membuatnya sendiri.
 |
| klik gambar untuk memperjelas |
03. Masukkan gambar lebih banyak atau buatlah gambar yang sesuai untuk header blog anda agar tampak lebih menarik.
 |
| klik gambar untuk memperjelas |
04. Setelah gambar header blog yang anda buat telah selesai,
selanjutnya masukkan gambar yang ingin anda berikan Link dan masukkan
tulisan sesuai dengan menu link yang ingin anda buat.
 |
| klik gambar untuk memperjelas |
05. Jika gambar header blog yang ingin anda berikan link telah
selesai, silahkan save dengan format .png. Untuk contoh diatas hanya ada
tiga menu di gambar header yang saya buat untuk di berikan link, anda
juga bisa menggunakan satu menu atau lebih tergantung dari kebutuhan
anda.
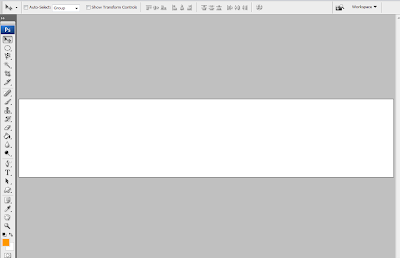
06. Buka Adobe Dreamweaver. Setelah Dreamweaver terbuka silahkan anda pilih HTML.
 |
| klik gambar untuk memperjelas |
07. Selanjunya tampilan Dreamweaver anda seperti dibawah ini;
 |
| klik gambar untuk memperjelas |
08. Pada menu bar, klik Insert > Image atau anda juga bisa menekan Ctrl+Alt+I. Setelah itu masukkan gambar header yang tadi anda buat.
Cat: jika anda menemukan pop up seperti dibawah ini, klik saja OK dan klik lagi OK.
 |
| klik gambar untuk memperjelas |
09. Setelah anda selesai memasukkan gambar maka tampilannya akan seperti dibawah ini;
 |
| klik gambar untuk memperjelas |
10. Perhatikan bagian bawah pada Menu Properties. Ada kotak,
bulat dan poligonal silahkan gunakan salah satu tools tersebut untuk
menentukan bagian gambar header yang ingin anda berikan Link.
 |
| klik gambar untuk memperjelas |
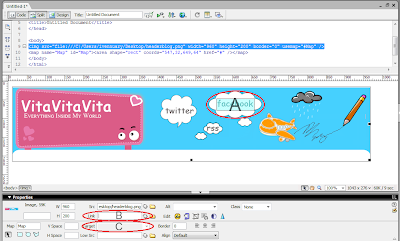
11. Untuk contoh saya menggunakan tool kotak, silahkan gunakan
tools untuk menentukan bagian gambar mana yang ingin anda berikan Link,
bagusnya jika anda sesuaikan dengan menu yang anda buat. Tools ini nanti
berfungsi untuk memberikan Link pada menu di gambar header blog yang
anda buat tadi. Perhatikan gambar dibawah ini;
 |
| klik gambar untuk memperjelas |
Ket:
A = Adalah gambar yang sudah saya tandai menggunakan tools untuk diberikan Link
B = Masukkan Link yang ingin anda tuju
C = Pilih target Link, "_blank" jika anda ingin Link yang dituju saat di klik terbuka di tab baru dan "_self" jika anda ingin Link yang dituju saat di klik terbuka di tab yang sama
Cat: Sampai disini hanya satu menu di bagian gambar yang sudah saya
berikan Link, jika di Gambar Header anda lebih dari satu menu silahkan
ulangi langkah di atas mulai dari anda menentukan bagian gambar yang
ingin anda berikan Link untuk menu selanjutnya.
12. Setelah semua menu yang anda buat di gambar header telah anda
berikan Link atau telah selesai, selanjutnya Save header dengan format .html.
 |
| klik gambar untuk memperjelas |
13. Klik 2x file header.html yang tadi anda save dan lihat
hasilnya. Seperti itulah nanti yang akan tampil di Header Blog anda,
periksa bagian menu di gambar yang anda berikan Link. Apakah sudah
sesuai dengan yang anda inginkan atau belum.
14. Selanjutnya klik kanan file header.html dan Open with > Notepad. Perhatikan gambar dibawah ini.
 |
| klik gambar untuk memperjelas |
Ket: Dalam lingkaran merah adalah alamat Gambar Header anda yang ada di
PC/Laptop anda, tapi gambar itu belum ada di internet, jadi yang harus
anda lakukan adalah meng-upload gambar tersebut ke internet. Anda bisa
meng-uploadnya di Photobucket, Picasa Google dll.
15. Setelah anda selesai upload gambar header, ganti alamat
gambar yang tadi dengan alamat gambar yang anda telah upload ke
internet.
 |
| klik gambar untuk memperjelas |
16. Copy kode mulai dari "<img src= sampai </map>". panjang atau pendeknya kode yang akan anda Copy tergantung dari banyaknya Menu di gambar yang anda buat.
 |
| klik gambar untuk memperjelas |
17. Setelah itu Log in ke Blogger anda dan klik "Layout" > "Add a Gadget" dan pilih "HTML/JavaScript" (kosongkan "Title") dan paste kode yang tadi anda copy dan klik "Save".
 |
| klik gambar untuk memperjelas |
18. Selanjutnya Drag "HTML/JavaScript" tersebut tepat di Bawah Header Blog anda. Lihat Gambar dibawah ini;
 |
| klik gambar untuk memperjelas |
Ket:
Dalam lingkaran merah itulah HTML/JavaScript yang tadi anda buat, dan sudah di Drag tepat di bawah Header. BUKAN TEPAT DI ATAS POSTINGAN BLOG ANDA.
19. Selanjutnya "Save Arrangement" dan lihat hasilnya.
Waktu pertama kali saya Membuat Link Di Gambar Header Blog, posisi
gambar header yang saya buat tidak berada pada posisi semestinya, ini
dikarenakan saat menyimpan HTML/JavaScript tidak tepat dibawah Header
melainkan di atas Postingan Blog. Perlu diingat tidak semua Theme Blog
yang anda download menyediakan tempat widget dibawah Header dan
kebanyakan berada diatas Postingan Blog terkecuali anda menggunakan
theme bawaan Blogspot (Blogger Template Designer).
Jika anda menemui masalah seperti itu, mungkin solusi dibawah ini dapat membantu anda.
- Masuk di "Edit HTML" dan Ceklist "Expand Template Widget"
- Cari <div id='header'>
- Tekan Ctrl+F untuk mempermudah anda menemukan kode diatas
- Setelah anda mendapatkan kode tersebut, Copy kode yang tadi di Notepad dan Paste tepat dibawah <div id='header'> (Kode yang anda Copy tetap sama dengan kode yang anda Copy ke HTML/JavaScript).
- Save Template anda dan lihat hasilnya.





5 Oktober 2013 pukul 10.08
saya ingin buat link di header blog saya, tapi gak berhasil tutor diatas, ada saran gan
10 Januari 2014 pukul 06.03
blognya keren gan kunjungan balik dong maswayans.blogspot.com
21 Februari 2014 pukul 08.40
template blognya keren gan... :D
maen juga dong ke blog ane
abri19hefatnursyahidah.blogspot.com
4 September 2014 pukul 20.10
sangat bermanfaat bagi pemula yang ingin mencoba di dunia blog ini :))
19 Desember 2014 pukul 04.53
Terima Kasih...
Akhirnya bisa buat header blog seperti yang saya inginkan ^_^
http://arayuna.blogspot.com/
29 Desember 2014 pukul 20.34
jarang nemu artikel yang ginian :D
dulu sempet bingung gimana cara bikin header kaya punya bang bona kribo atau punya si alit dkk.
eh ternyata pake dreamweaver
21 Januari 2015 pukul 08.32
belum dicoba sekarang tapi segera dah
16 Februari 2015 pukul 00.02
Gan boleh share info link download nya dreamweaver sekalian dong , biar yg belum punya bisa langsung praktek , aku pingin header link juga di blog ku tapi belum ada dreamweaver nya ,
Keren tutornya gan
16 Februari 2015 pukul 06.30
wah keren nihh contoh jadinya bisa lihat di sini
Blog Berbagi
17 November 2015 pukul 05.44
Saya masih newbie, ini sangat membantu Gan
2 Januari 2016 pukul 12.40
Thank guys sangat bermanfaat
16 Mei 2016 pukul 23.54
Terimakasih tutorialnya, sangat membantu. Langsung praktek dan berhasil menggabungkan aplikasi adobe photoshop cs 6 dengan Adobe Dreamweaver CS6.
Bisa dilihat di http://wilkerkkptanjungpriok.blogspot.co.id/
Ditunggu Tutorial yang lainnya ... :)